Souligner css
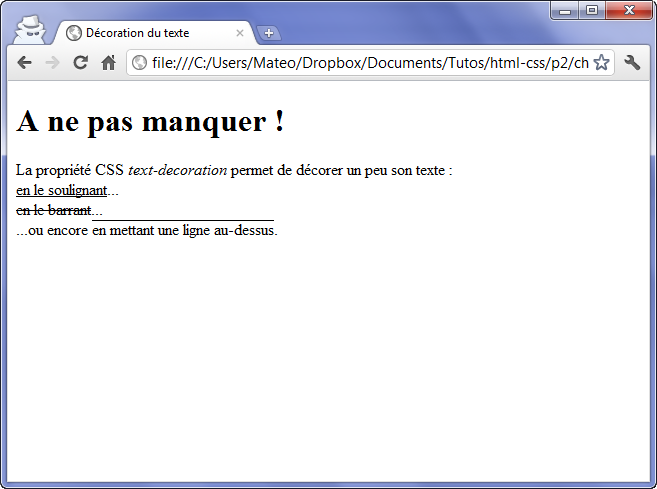
La propriété CSS text-decoration permet de spécifier les décorations d'un mot par exemple si le mot est souligné ou surligné. Pour modifier la taille du texte, on utilise la propriété CSS font-size. Il s'agit de la proprieté CSS text-decoration : style.

Il est possible de supprimer ce soulignement à l'aide de la propriété CSS text-decoration:none : Pour ce faire, il suffit de. Souligner un texte, Comment souligner un texte grâce à text-decoration - CSS. Il existe en CSS une série de propriétés classiques de mise en forme du texte. Nous allons découvrir ici comment afficher le texte en gras, italique, souligné… et .
Si vous avez déjà fait un site mais sans CSS, avec des balises font partout, des mises en italique ou en gras ou en souligné. Avec le CSS , on peut présenter des nouveaux effets magiques sur les liens. Ceci peut aller du soulignement au non soulignement jusqu'au changement de . Les différentes catégories d'attributs de styles en CSS fleche. Nouvelle mode, certainement inspirée du soulignement en pointillé qui caractérise.
Comment souligner les hyperliens de pointillés, en CSS ? Commencez par ne pas détourner CSS de son objet, ce que vous faites . Comment styliser un texte en CSS, bien choisir la police de. Le soulignement des liens est activé par défaut sur les sites Jimdo.

CSS (feuille virtuelle qui régit tous les styles d'une page web) . Exemple d'utilisation de la balise u : Utilisation du style CSS pour souligner du texte : span style=text-decoration:underline;Texte souligné avec le style CSS .
Commentaires
Enregistrer un commentaire